The package arrives
Picture this: You've just clicked "Buy Now" on your favorite online store. As the excitement builds, you're eager to track your package's journey. Enter Shop – a clever app for iOS and Android that not only tracks deliveries but also opens doors to a world of Shopify merchants.
The Challenge: A Misplaced
Welcome Mat
As a Product Designer on the Activation team, I faced an intriguing puzzle. Our onboarding experience was like a welcome mat placed at the wrong door – it didn't quite match what our users expected when they first opened our app.
Our mission? To create a smooth path from the moment a customer completes a purchase to when they download Shop to track their order. We needed to guide users to their "aha!" moment efficiently and effectively.
The Hypothesis: Aligning with
User Intent
We believed that by tailoring our onboarding to the user's natural flow – from purchase to package tracking – we could significantly improve our setup metrics:
🔔 Enable tracking notifications
📅 Connect Google/Outlook for future order tracking
🔐 Verify user accounts
The Journey: Crafting the Experience
Our process was methodical yet creative:
We dove into the existing user journey, identifying every point of friction.
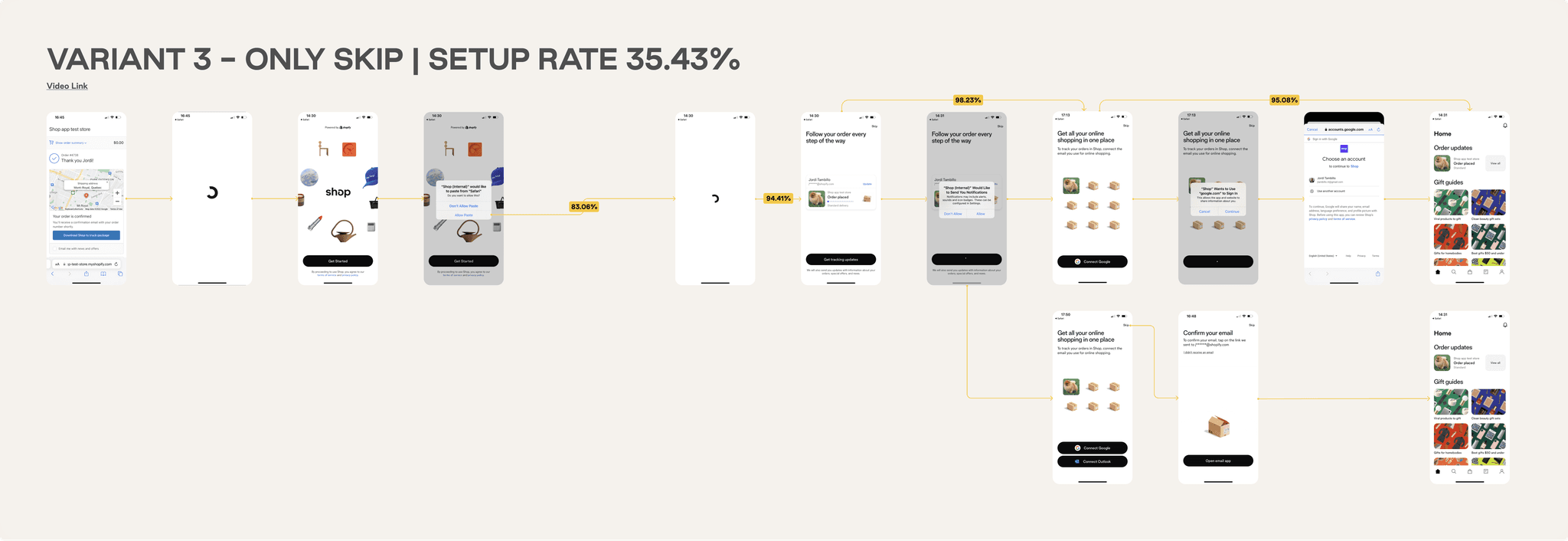
We designed and prototyped multiple versions of the onboarding flow.
We conducted experiments, treating each iteration as a learning opportunity.
The Results: Numbers That Tell a Story

After implementing our refined onboarding flow, the results were impressive:
Notification opt-in rate: Increased by over 40%
Overall setup completion: Improved by 35%
Lessons Learned:
The Art of the First Impression
User intent should be the guiding star of design decisions.
Iteration and experimentation are key to uncovering the best solutions.
A clear narrative can transform a simple app download into the start of a user's journey.
The Ripple Effect: Beyond the Numbers
This project wasn't just about improving metrics. We enhanced the first-time user experience, setting the stage for long-term engagement and satisfaction. By aligning with user expectations, we created a more intuitive and welcoming introduction to the Shop community.
As I reflect on this project, I'm reminded that in UX design, every interaction matters. Sometimes, the most impactful changes come from simply listening to your users and meeting them where they are – or in this case, where their packages are.


